では。WAVファイルで保存した音源をSoundcloudに貼りつけていきましょう!!
あ、もちろん最初にすることはSoundcloudにアカウントを作るところからです♪
そろそろアカウントを作る作業にも慣れてきた頃でしょうか?
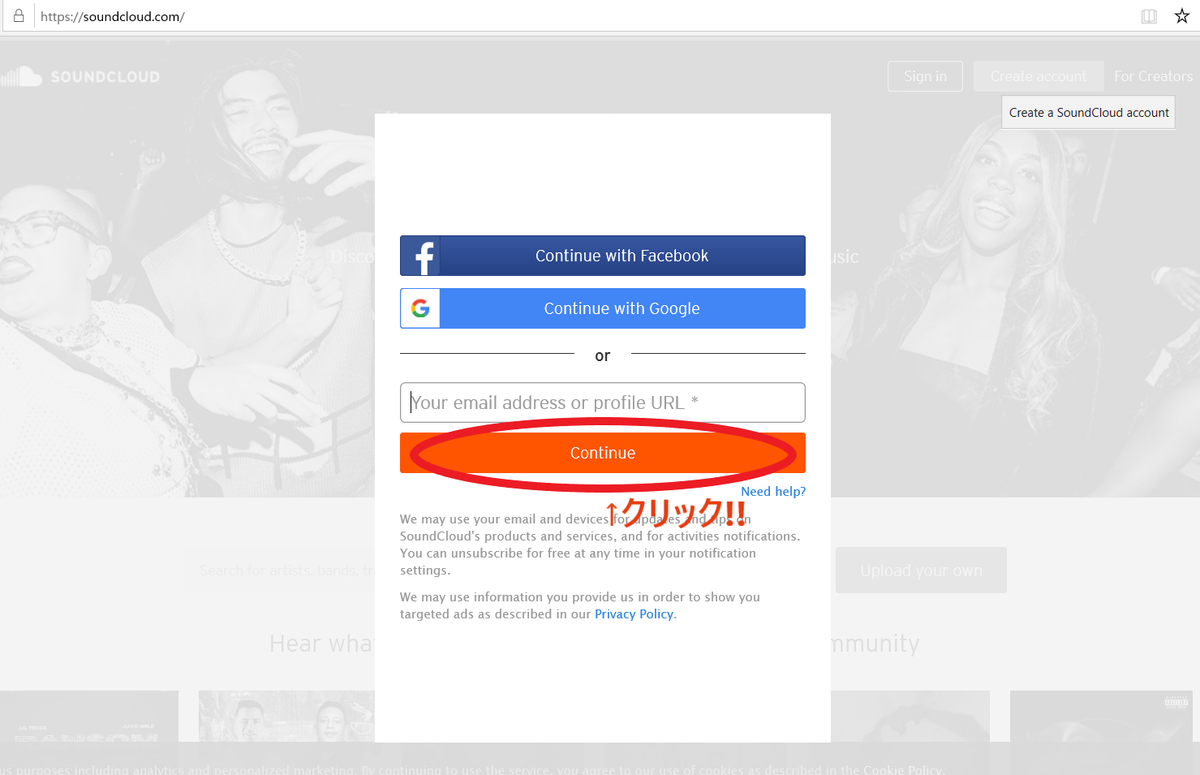
まずはSouncloudのページに接続します( ..)φ
soundcloud.com
わぁ(●´ω`●)楽しそう♪

そして右上の赤丸のところをクリックします♪
そうすると、この画面になるので↓

お好きな方法で、ログインしてください♪
では、次の画面です♪

「Choose a password」のところに任意のパスワードを入力して
「I'm not a robot」の部分にチェックを入れます。
そして、「Accept & coutinue」をクリックすると…

↑この画面よく見るーーー(/・ω・)/
これは、機械を使っての不正利用などを防ぐことが目的とされており、危険なアクセスを未然に防ぐためなので安心して進んでくださいネ(*''▽'')
指示の通りに指定された画像を選択し、VERIFYをクリックします。
では次の画面…

「Tell us your age」
「年齢教えてください」
38歳です!!!!!!!!!
そして、「Gendar」に性別を入力して、「Continue」をクリック!!
では次の画面です♪

ここにはあなたのページで表示されるお名前(ニックネームでOK)を入力しましょう。
入力ができたら、いざ「Get started」です!!
では早速音源をアップロードしていきましょう!!

この画面の右上の赤丸の部分をクリックします。
そうすると…

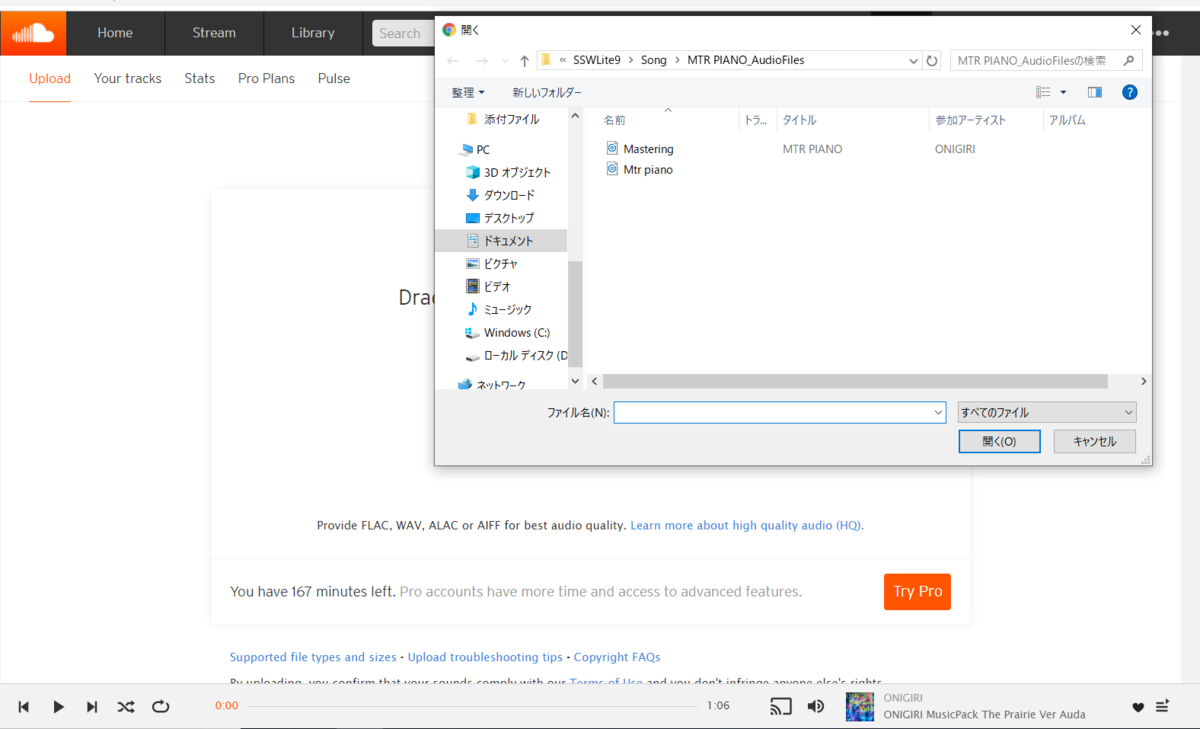
この画面になるので、画面の中にWAVファイルをドロッグ&ドロップ、または赤丸の部分をクリックします。

↑ 任意のWAVファイルを選択し、「開く」をクリックすると…

↑ 既にアップロードが開始されています(*''▽'')
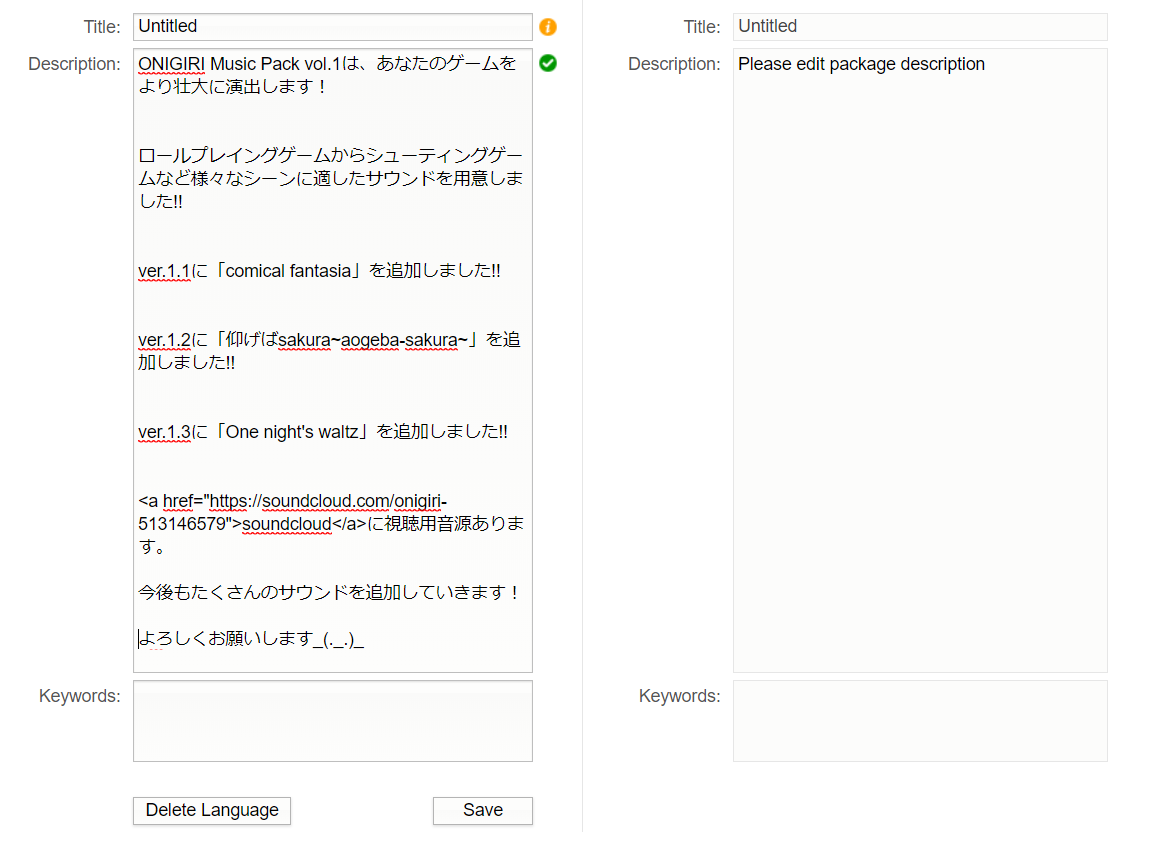
それでは、アップロードをしている間に詳細を入力していきましょう(^▽^)/
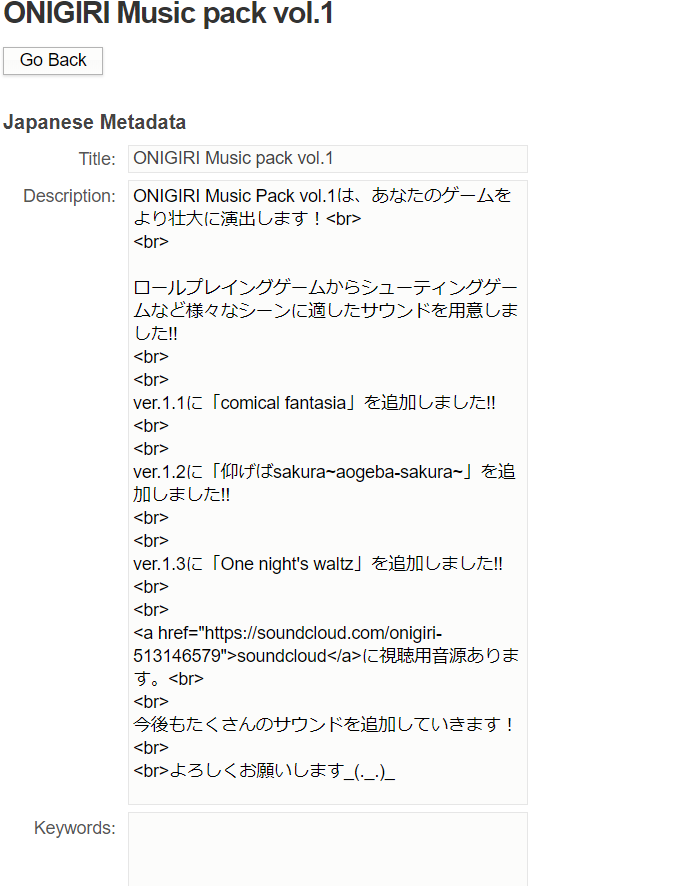
「Title」:試聴用音源とわかるとように「〇〇_sample」などにしておくと間違いないですね♪
その下のURLの部分の最後の「/」以降に「Title」で入力した文字が入りますが、横にある鉛筆マークで編集することも可能です(^▽^)/
「Genre」:音源のジャンルを入力します。
「Additional Tags」:タグを入力します。
私は#Unity #Gamemusicなど入力しました。
「Description」:曲の説明を書きます。
「Unityアセットストアで販売しているサウンドの試聴用音源です♪」(英語で!!)のような感じ…
「Privacy」:公開範囲を決めます。「Public」を選んでください♪
そして!!
ここで以前の「泥沼のKeyimage編」での努力が報われましたYO!!!!!
「Upload images」:以前に作成したKeyimageを貼ってください!!(; ・`д・´)
…しかしサイズがUnityとは違うので、ここはぜひぜひ♪せっかく会得したGIMPを使用してください。
ここにきてONIGIRIは、GIMPを使い、画像作成・編集をすることが普通になっていることを感じました。
わぁ(●´ω`●)
振り返れば、いつの間にか少し成長しましたネ…しみじみ…(∩´∀`)∩
それでは、全ての詳細を入力したら、「Save」をクリックします!!
アップロードされた音源を実際に聞いて確認したら、Soundcloud側での設定はOKです♪
次回は、Unityのアセット提出画面に戻り、アップロードした音源を設定していきましょう!!
ばいばい( ´Д`)ノ~バイバイ
☟私、ONIGIRIのアセットです!☟
assetstore.unity.com
assetstore.unity.com