さて、GIMPを使い、どのようなKeyImageを作ったのかというと…
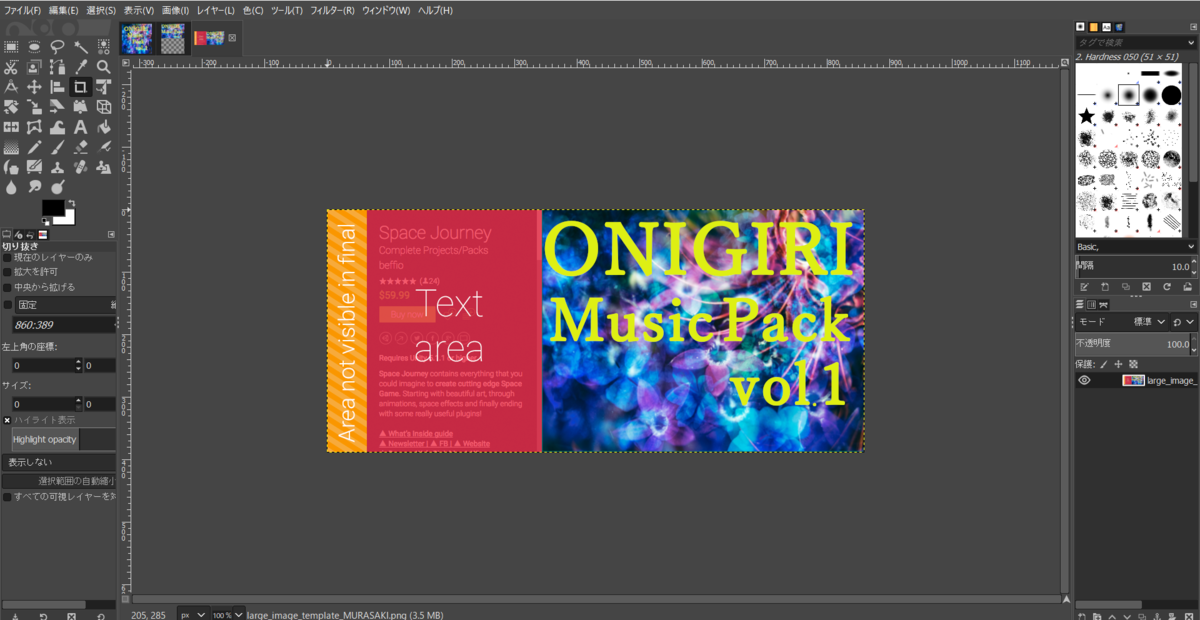
では、実際にGIMPの画面を見てみましょう。
ちなみにGIMPを使うにあたり、参考にさせていただいた記事は
コチラです→
synclogue-navi.com
本当にありがとうございました!!
まずはLarge size(516×389px)
元々のテンプレートはこれで…

「Image safe area」というところに作成した画像を重ねます。

「Text area」と「Area not visible final」の部分は空けておきましょう。
同様に、small size(200×124px)は
元々のテンプレートがこれで…

作成したKeyimageがこれです。

下半分のチェックの部分は、GIMPで、作成時にテンプレートの不透明度を下げていくと、こうなっちゃいます。
最後にIcon(128×128px)
元々はこれで…

作成したものが、コチラ。

ちっちゃい…(´・ω・`)
Iconは、「Text area」などが無いです。
実際に提出するときなのですが
「Text Area」「Area not visible final」の部分を透明にした状態を保ったまま提出してください。
絵で説明しますと…
実際のアセット提出画面では…

↑↑このようにイメージ画像の部分だけが表示されていますが
実際は…

↑↑このようにはめ込んで提出します。
要は!!
提出に必要なのはこの画像です!!↓↓

…はぁ(;´д`)
必死に伝えたいがために、ちょっとアツくなってしまいましたが(;^ω^)
ONIGIRIの拙い説明で分かっていただけたら、幸いですm(__)m
このように、画像編集などに全く疎いONIGIRIでも、解説してくれているブログなどを参考に、作成することができました!!(((o(*゚▽゚*)o)))
実は、このKeyimage
「一旦作成して、慣れてきたら、もっとクオリティの高い画像に変更するゾ」
なんて思っていたのですが、今でもずっとこのままです…(;^ω^)
さぁ!!
これでKeyimageは完成しました!!
さらっと説明していますが、Keyimageのテンプレートの意味、提出上でのガイドライン、初めて触るGIMP…と、Keyimageだけで、結構な時間がかかりました(;´д`)
でも、ものすごく苦労したからこそ、このブログを書こう!!と思ったきっかけにもなりました!!
今日はここまでに…( ´Д`)ノ~バイバイ
☟私、ONIGIRIのアセットです!☟